
My Monsters Unbound website contains samples of my illustrations from the children's book, Monsters Do Ugly Things, written by Mark Adam Kaplan. The site also includes embedded videos, embedded audio, an image gallery, a logo made from the letters M and U (also used as the web icon), a drop menu, and an e–commerce page. The features of this website can be applied to any other website no matter the style.

https://gscano.com/cures-for-artists-block
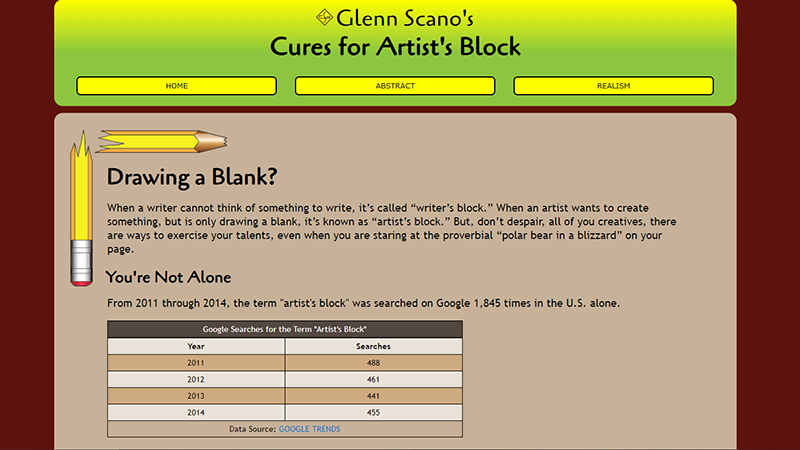
My Cures for Artist's Block website is the first website I ever built using HTML5 and CSS3. It was originally designed to only fit on desktops, but I converted my original site to be responsive using the Desktop Down method. This informative site features some of my original illustrations and fine art; it also demonstrates my skills in logo design, layout, researching, and copywriting.

https://gscano.com/creating-infographics
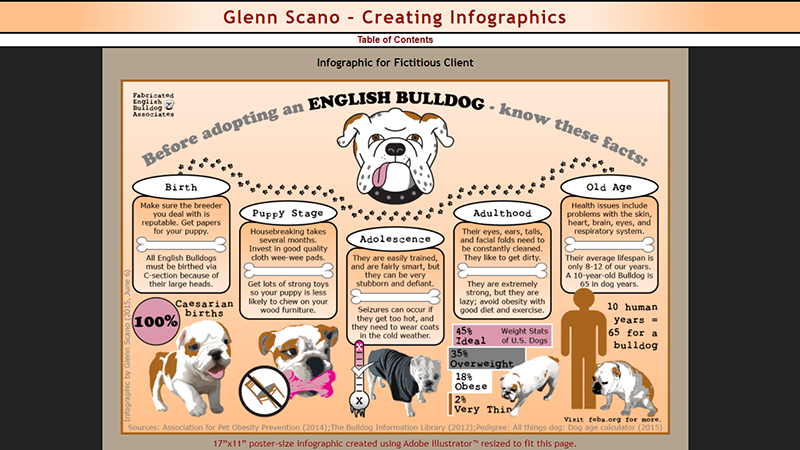
The content of this website was originally designed as a PowerPoint eBook according to the guidelines of DeVry's Web Graphic Design Course 229 from May 10—June 21, 2015. Due to the heavy weight of the PowerPoint file, and its lack of readability on smaller devices, I recreated my work as a responsive website in 2017. No content was omitted from the original work; it has merely been changed to a new format.

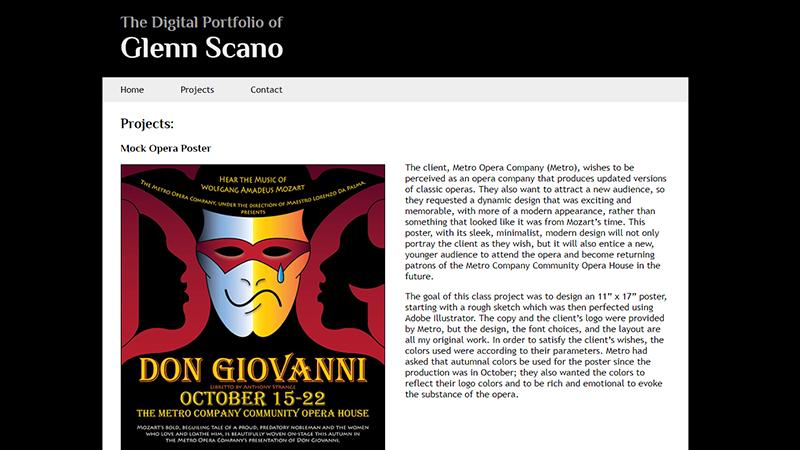
My digital portfolio website was created as the final project for earning my college degree in Web Graphic Design. It was built using the Content First and Mobile First methods of Web design. The website contains some of the same information found on this site, but I was limited by the parameters of the course project. The sleek, minimalistic style of this website can be used for many purposes.

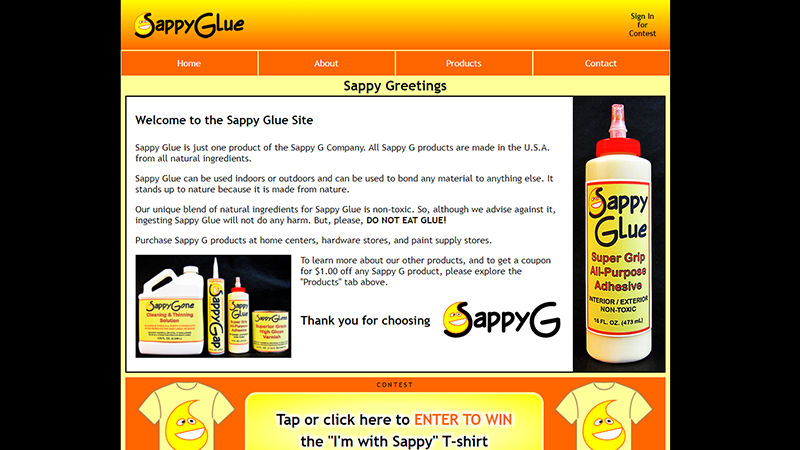
My Sappy G website was created as a college project while earning my degree in Web Graphic Design. I had full artistic freedom with this site, and had fun creating everything you see on the site, including the logo icon (made of the letters S and G), typography, label designs, photography, copywriting, coupon PDF, and the JavaScript codes used for the sign–in and the contest.

https://gscano.com/web-designs
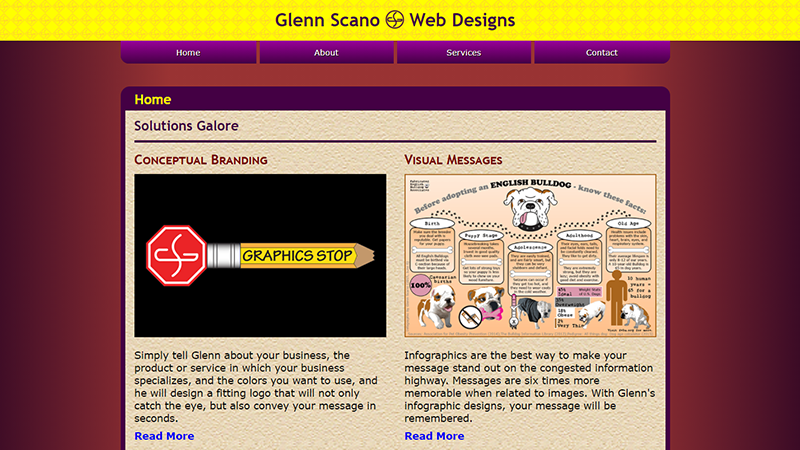
My Web Designs website contains all the bells and whistles in Web design. This site features my original illustrations and photography, links to hidden pages with expandable images, logo designs, a drop menu, hover effects, an animated GIF, gradients, backgrond patterns, a dashboard, and a scrolling page. This site contains JavaScript and some features are not available on phones.

https://gscano.com/html5-stylized-graphics
My HTML5 S G website was also created as a college project while earning my degree in Web Graphic Design. This website demonstrates my use of the HTML5 canvas, which includes scripts that require advanced mathematics skills in order to render properly. No outside script libraries were used in this project. This site also includes an animated sprite and an animated graph.

https://gscano.com/wgd201-illustrator
My WGD201–Illustrator website was created to showcase all of the projects I created during my first college course in Web Graphic Design, which introduced me to Adobe Illustrator. The creation of this website was not part of the course requirements. The image viewer on this site was designed by me without using any scripts; it is all done with HTML5 and CSS3.

https://gscano.com/wgd205-illustrator
My WGD205–Illustrator website was created to showcase all of the projects I created during my second college course in Web Graphic Design, which introduced me to website mock–ups and rapid visualization. The creation of this website was not part of the course requirements. I used the same process for coding the image viewer as I did for my WGD201–Illustrator website.

https://gscano.com/wgd210-photoshop
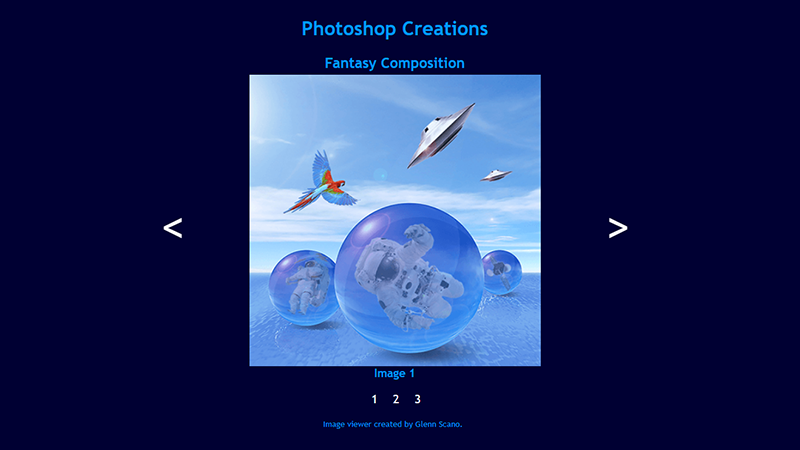
My WGD210–Photoshop website was created to showcase only the creative works done in the Web Graphic Design course which introduced me to Adobe Photoshop. The creation of this site was not part of the course requirements. The final course project (seen on the site, not here) is a mock magazine cover, for which I used original photos of my kitchen (also designed and built by me).