The Digital Portfolio of
Glenn Scano
Projects:
Mock Opera Poster

The client, Metro Opera Company (Metro), wishes to be perceived as an opera company that produces updated versions of classic operas. They also want to attract a new audience, so they requested a dynamic design that was exciting and memorable, with more of a modern appearance, rather than something that looked like it was from Mozart’s time. This poster, with its sleek, minimalist, modern design will not only portray the client as they wish, but it will also entice a new, younger audience to attend the opera and become returning patrons of the Metro Company Community Opera House in the future.
The goal of this class project was to design an 11” x 17” poster, starting with a rough sketch which was then perfected using Adobe Illustrator. The copy and the client’s logo were provided by Metro, but the design, the font choices, and the layout are all my original work. In order to satisfy the client’s wishes, the colors used were according to their parameters. Metro had asked that autumnal colors be used for the poster since the production was in October; they also wanted the colors to reflect their logo colors and to be rich and emotional to evoke the substance of the opera.
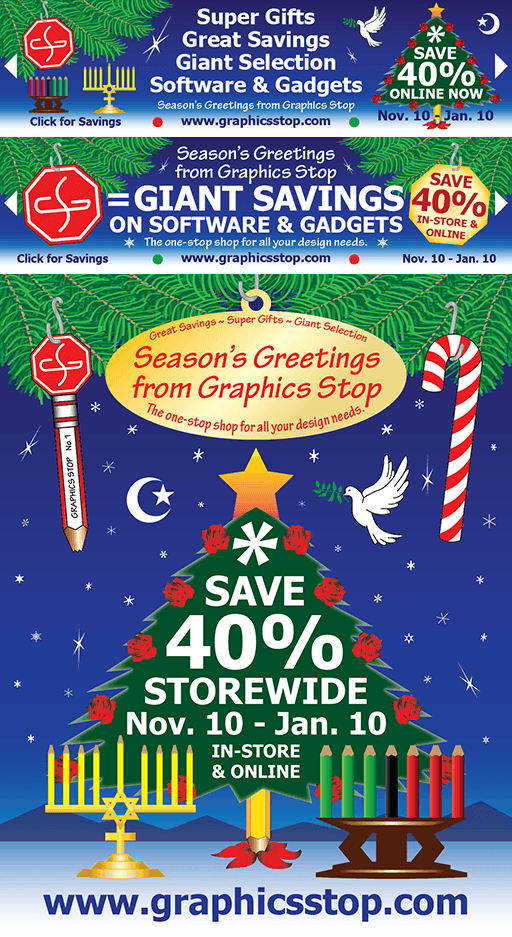
Mock Ad Campaign

In this ad campaign, I made sure to include symbols from all religions with winter holidays, which is good business sense and good design sense since each symbol can act as an attention grabber, and convey the message that everyone is included and welcomed by the merchant. I also made sure to use the term “Season’s Greetings” instead of a holiday-specific phrase which could possibly turn away potential customers. Ad campaigns created like this for any client would help to attract customers from all walks of life and to boost end-of-year sales.
The goal of this class project was to design an ad campaign for a fictitious company of our making, and a sales event of our choice, for both online (top two) and print (bottom), starting with rough sketches which were then perfected using Adobe Illustrator. These ads are merely mockups; there is no website named “graphicsstop.com.” All elements of this mock ad campaign were created by me, including the copywriting. The “GS” symbol used in the logo is my personal, copyrighted, signature mark.
Mock Magazine Cover

If you need of a magazine cover designer, art director, or a specialist in layout, then look no further. This design project demonstrates my copywriting skills, my photography skills, my design skills, and my art direction skills. An eye-catching design like this, with its teaser headlines, would help to entice readers and boost sales of any publication.
The goal of this class project was to design a mock magazine cover for a fictitious publication of our making, starting with a concept sketch and then using Adobe Photoshop to create the finished product. I had complete artistic freedom for this project, so every element in this design is my original work, including the before and after photos of my kitchen which I also designed and built, and the photo of the spike going through the R in the logo which creates a prescription symbol. The roofline on the word “House” is the letter V manipulated using Photoshop tools. The bar code on the bottom was created using Adobe Illustrator and then it was transferred into Photoshop; it contains a cryptic alphanumeric message which reads, “Isn’t a-real-code-GS.”
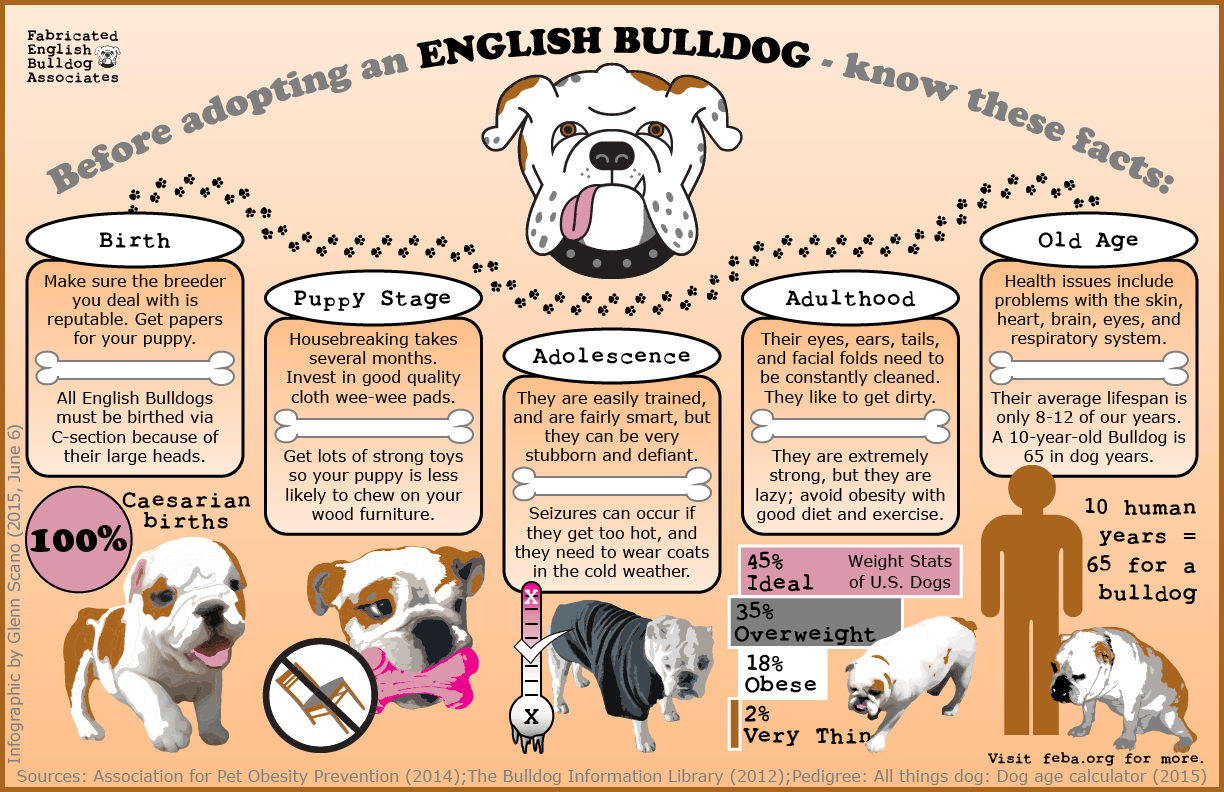
Mock Infographic

Messages are six times more memorable when accompanied by related images. Infographics are the best way to make your message stand out on the Web. They also make great handouts for meetings and even greater posters for the office or home. Infographics can also be designed to be interactive for the Web, containing content that appears when triggered, animated sprites and graphs, and links to related websites. With my knowledge of how to create infographics, and why they are so effective, I can create a completely original infographic for a client that will convey their message and be remembered much longer than any ordinary textual message.
The goal of this class project was to design a 17” x 11” mock infographic for a fictitious client of our making, using our tools of choice. This infographic was created using Adobe Illustrator. All of the images used in the infographic are my original illustrations and photographs that I altered using Adobe Illustrator and Photoshop. My bulldogs, Hercules and Hermes, are featured in this infographic.
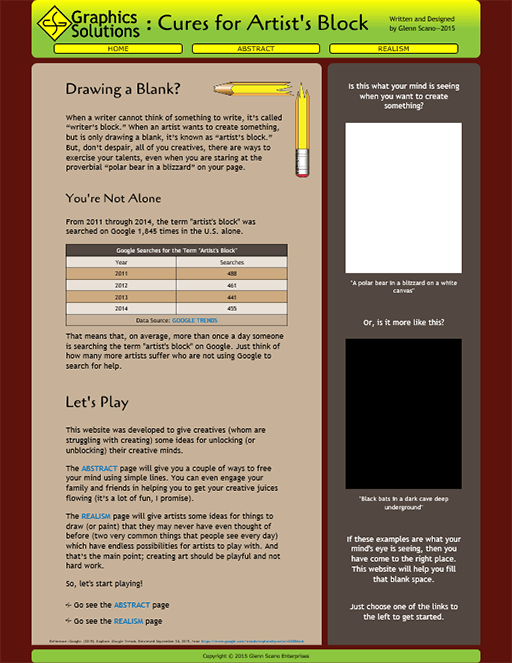
Cures for Artist's Block Website

Informative websites may not be money-makers, but they can be used as launching sites, with links to other websites of businesses or organizations. This website demonstrates my early Web development skills, my design skills, my art direction skills, my copywriting skills, and my problem-solving skills; it also contains some of my original artwork.
The goal of this class project was to design and develop a three page informative website on a subject of our choosing using HTML5 and CSS3 coding techniques. I chose to create a website that addresses the common problem of artist’s block. “Artist’s block” is the term used for an artist’s inability to picture an image in their mind even though they want to create something. There are very few websites that deal with artist’s block, so I felt that I could help fill the void, and help other artists in the process.
Please note, this was the very first website that I ever created using HTML5 and CSS3, and it is not responsive; it is best viewed on larger devices, such as iPads, laptops, or desktops.
To view the website, CLICK HERE.
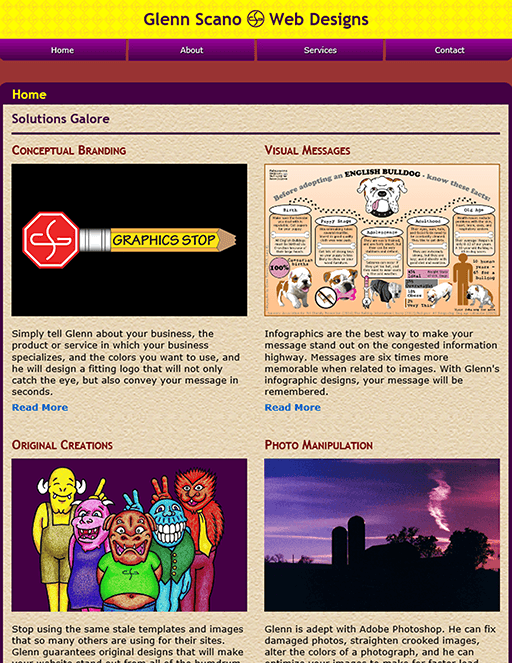
Glenn Scano Web Designs Website

If you want a website with lots of effects to attract visitors and keep them coming back, then you will like the examples found on this website. This website showcases my advanced Web development skills, my design skills, my copywriting skills, and my problem-solving skills; it also contains some of my original artwork and photography.
The goal of this class project was to design and develop a website using HTML5, CSS3, JavaScript, and jQuery coding techniques. This website contains demonstrations of many techniques and effects used on the Web, including images that serve as links, hidden pages with expandable images, drop menus in the navigation bar, a hidden dashboard, and content that moves when clicked or hovered over; I even threw in an original animated GIF. This website also includes a scrolling web page demonstration which scrolls in both directions. This site is responsive, built using the “Desktop Down” approach, in which a site is built for the desktop and then converted to work on mobile devices.
To view the website, CLICK HERE.
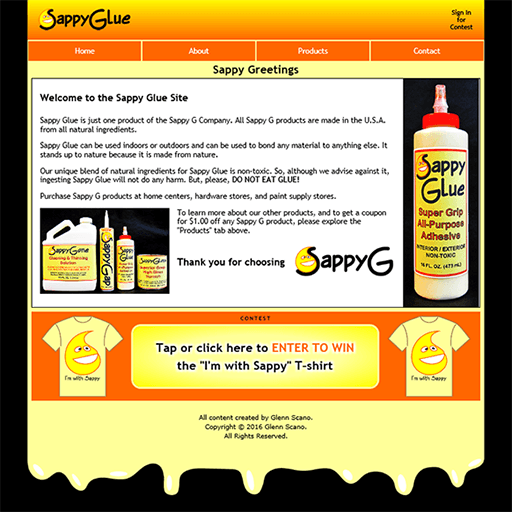
Fictitious Product Website

This fully responsive website, built using the “Mobile First” approach, showcases my advanced Web development skills, my design skills, my copywriting skills, my art direction skills, and my problem-solving skills; it also contains my original artwork and photography which was done specifically for this project. My skills would be beneficial to any client or company in need of a responsive website that can be viewed on all devices.
The goal of this class project was to design and develop a responsive website about a product, chosen from a list of different products given by the course, using HTML5, CSS3, JavaScript, and jQuery coding techniques. We also had to come up with three related products. We had the artistic freedom to name the fictitious company and its products anything we wished; I came up with the “Sappy G” line of products and created the logo icon using the letters S and G. I created the product labels using Adobe Illustrator, then printed them and applied them to the containers, and then photographed them. I also created a new, simplified JavaScript code to validate phone numbers on the sign-in page.
To view the website, CLICK HERE.